Inventory Count App
Background: Store inventory counts were completed on a computer using software built ages ago. Baristas would have to print out inventory sheets, fill them out, then manually input them into the computer. This manual process was replaced with an app.
Problem: Folks were not using the app. They couldn’t depend on it to work properly - the amount of errors were so high using this method that it would throw off inventory counts, impacting ordering, and thus revenue.
How might we create an experience that is intuitive, simple, and efficient and leverages the existing app?
Role: Lead Designer: facilitated user interviews, created paper and digital prototypes, final visual polish, and delivered specs to development.
Details: We kicked off this project by visiting stores to observe how they were currently doing inventory counts, and interviewed baristas to help highlight pain points we could focus on. One of the things that came up during this discovery work was another challenge with the devices losing wifi coverage when going to different areas of the store to do the inventory. Not only did we need to create an online experience in this app, but find a way to retain information on the device and have it automatically upload upon wifi reconnect.
I created flows of the existing experience in order to highlight areas of improvement as well as taking screenshots of the current experience. I then created new, simplified flows to gain alignment on functionality before heading into wireframes.
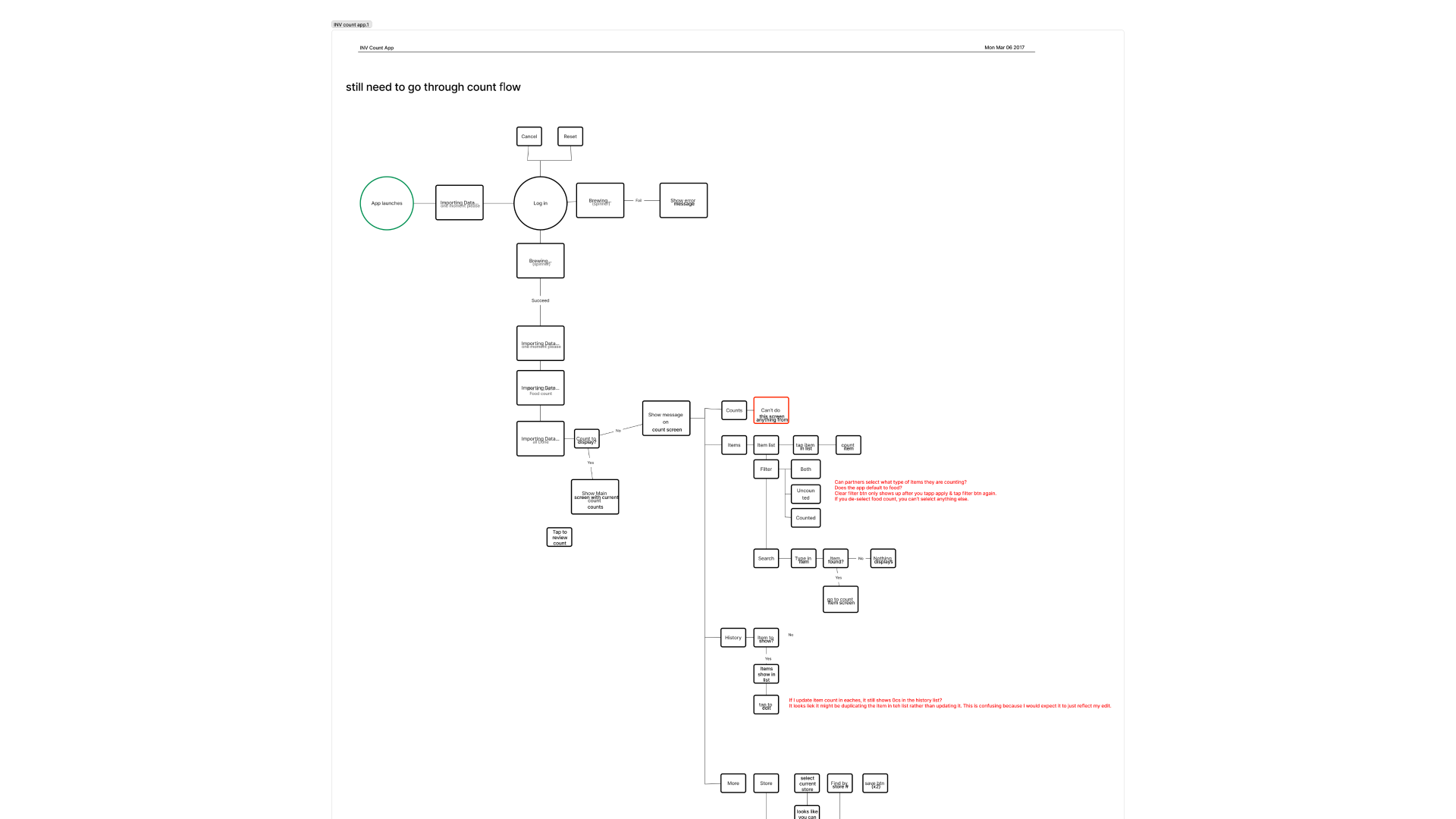
Flow of the existing app
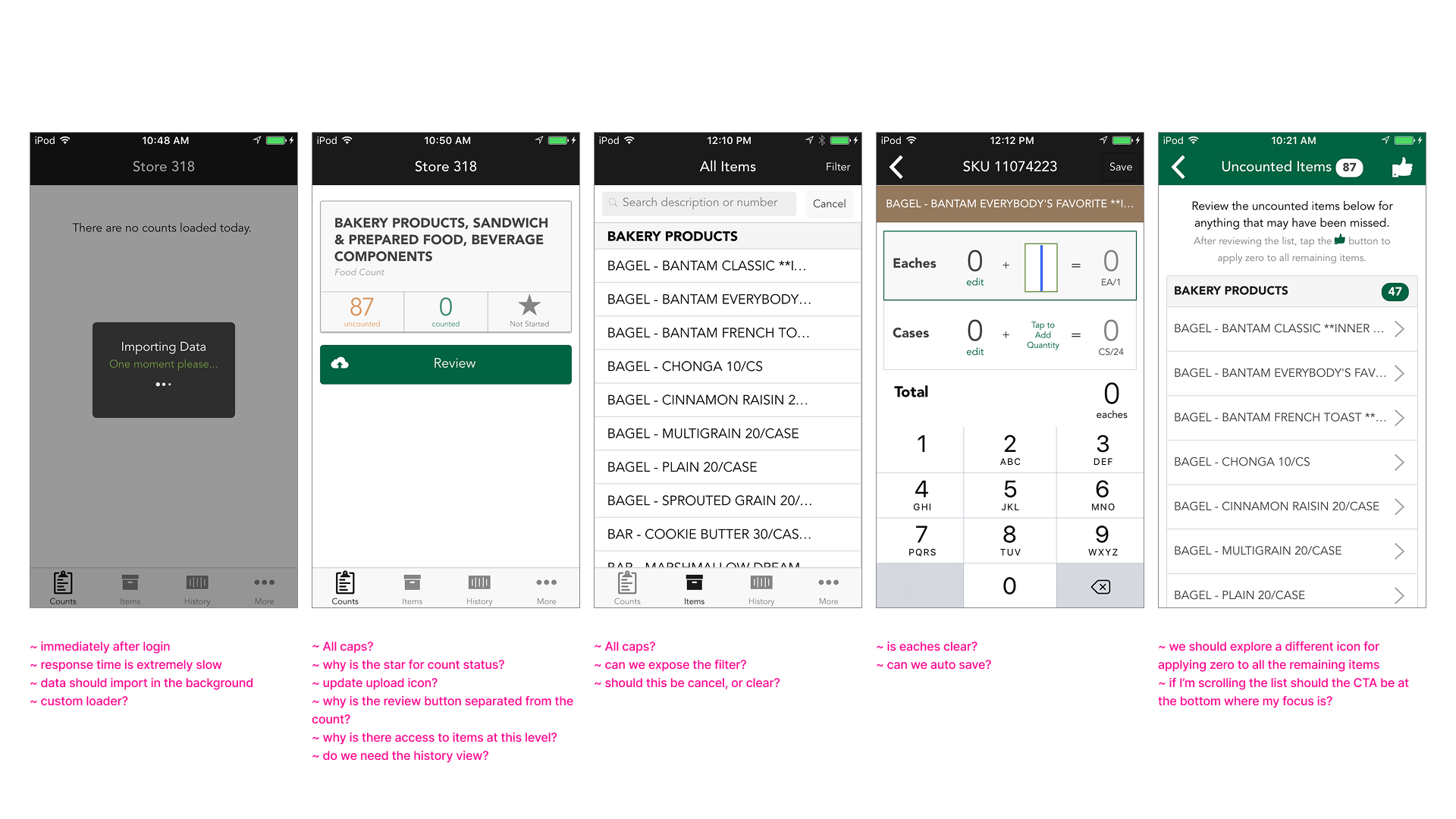
Screenshots with annotations of some areas of improvement we could make
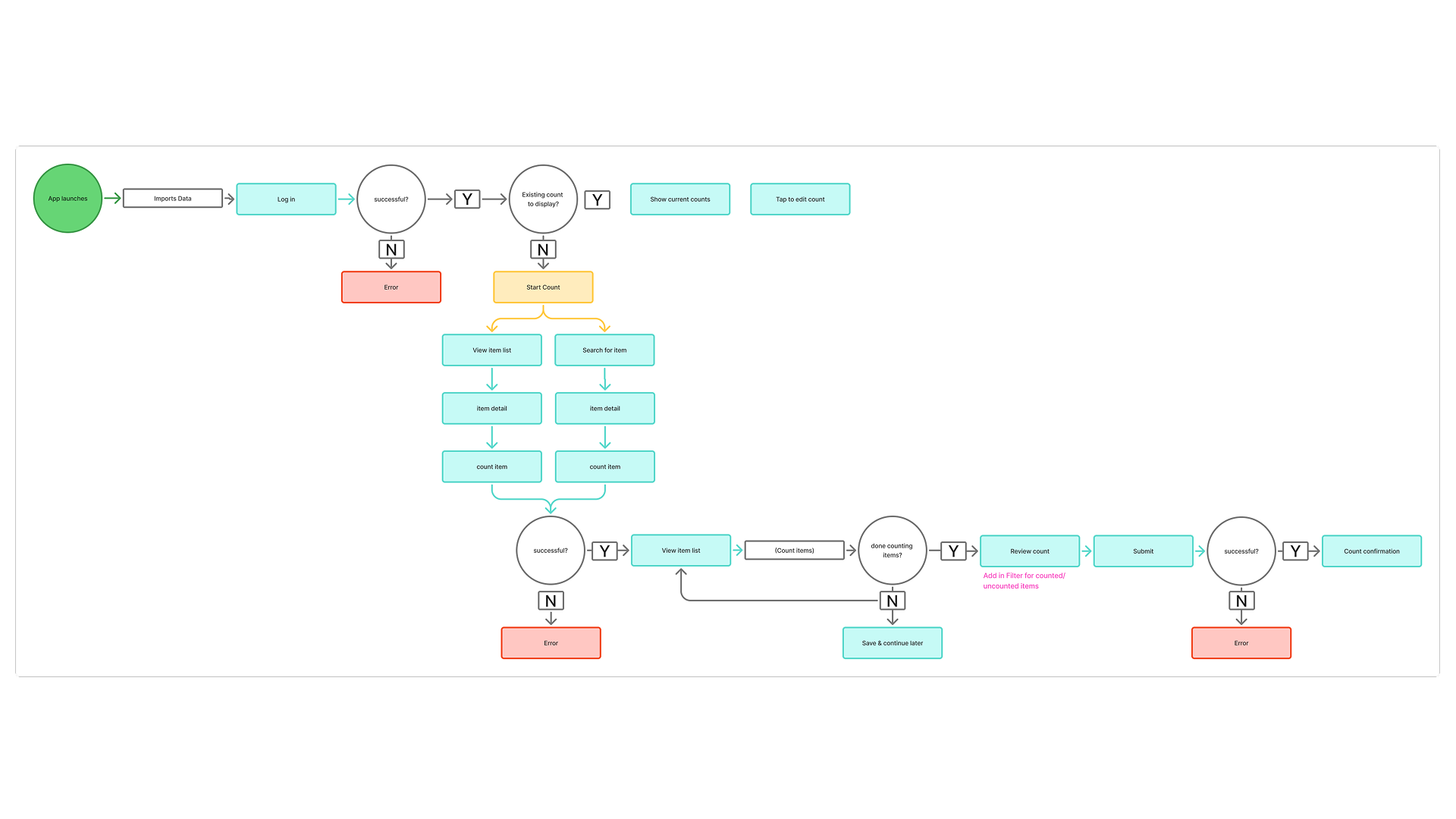
Updated Flow
Once we gained alignment with engineering and leadership, I started sketching out some solutions we could explore. I did some quick prototypes to run past baristas, iterating based on feedback. Lastly, final wireframes were completed and visual styling was applied before handing off to development.
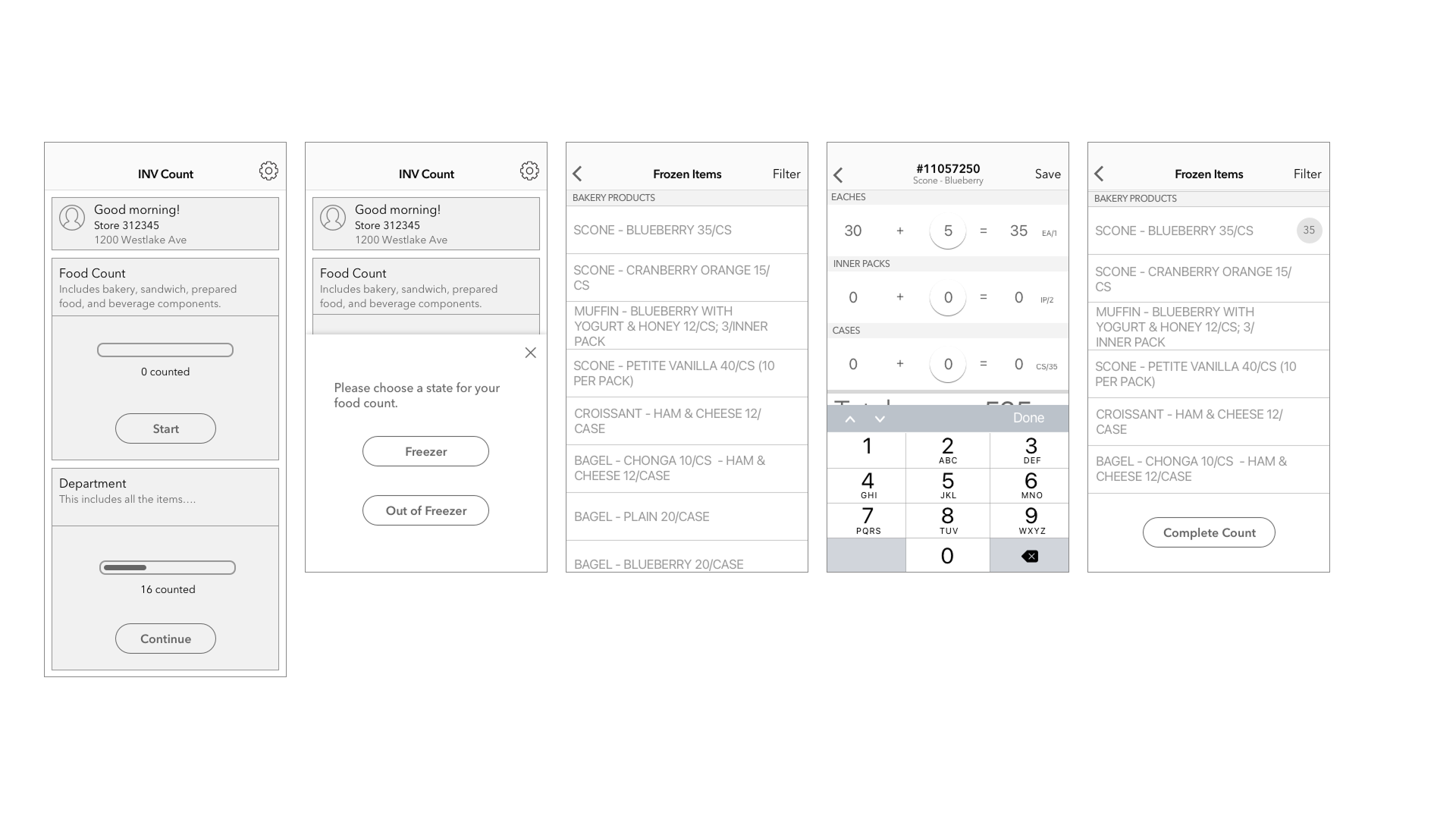
Wireframes of the new experience
Impact: reduction in error rate of inventory count, faster time to task completion, both contributed to an increase in store revenue.
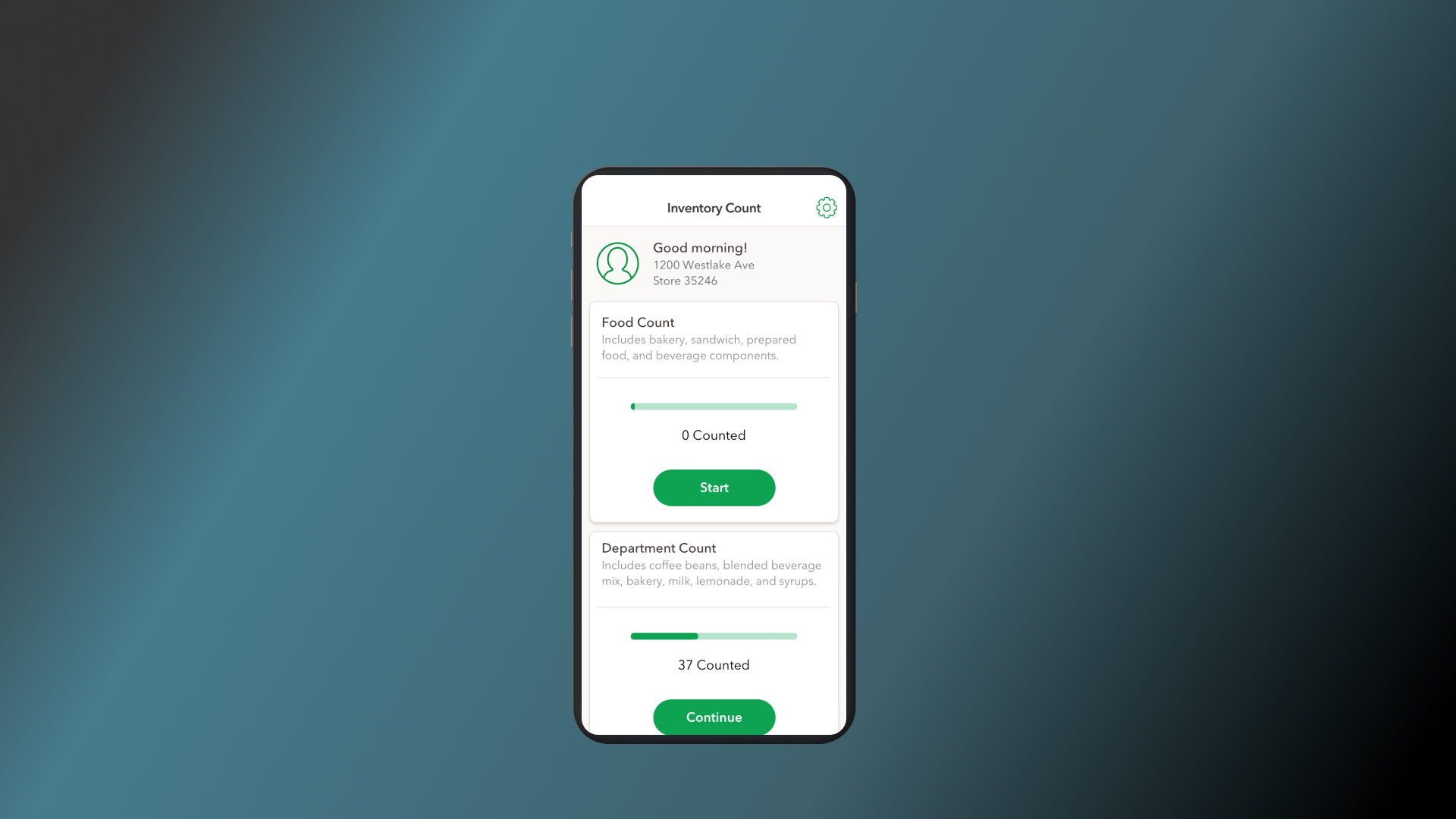
Mockups of the final app