Brew batch tool
Background: Starbucks has operationalized how/when they brew their beverages. Each store has its own guidance depending on the volume of the store and what time of day it is. The batch guidance for stores was printed out on paper daily.
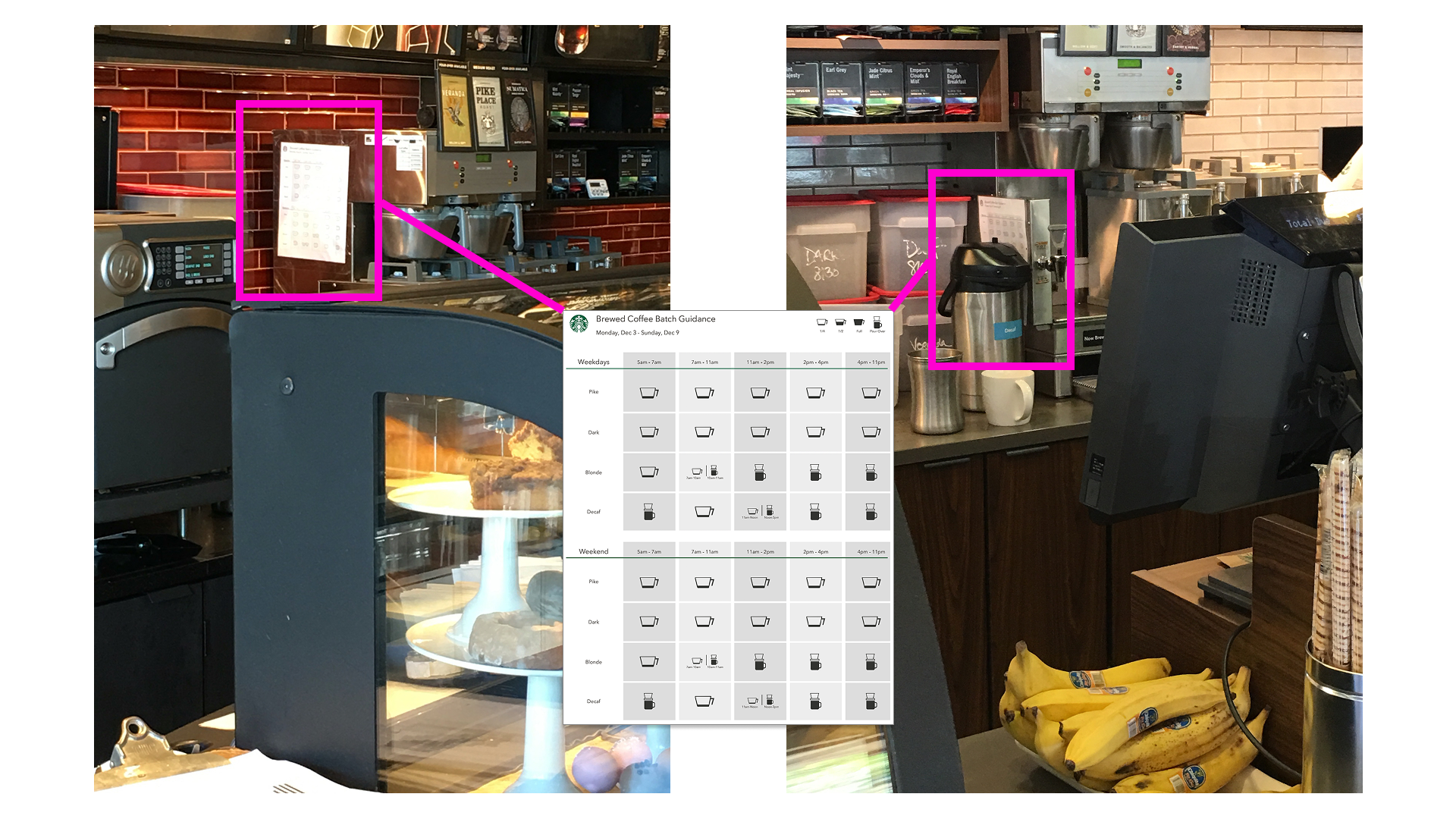
Problem: Prints would get damaged/covered in coffee grounds and were difficult to read/comprehend.
Role: Senior UX Designer: facilitated interviews, created and tested sketches, wireframes, prototypes, and visual design, and prepped file for delivery to development
How might we create an experience for batch guidance that is simple and intuitive for baristas to use?
Discovery
We kicked this project off by doing store visits to understand the challenges employees were facing with understanding batch guidance, and where we might have room to improve the process. We then interviewed a group of store employees on their process. We found that guidance was being used sparsely, if at all.
“I didn’t even know we had batch guidance.”
The other challenge was trust. Often times batch guidance would be off, so employees trusted their gut more than the guidance provided.
We had a few main goals:
Make the experience simple and fast to use
Focus on training to get the word out
Look at how the guidance was calculated - were there opportunities to include more data points to improve the output?
The Approach
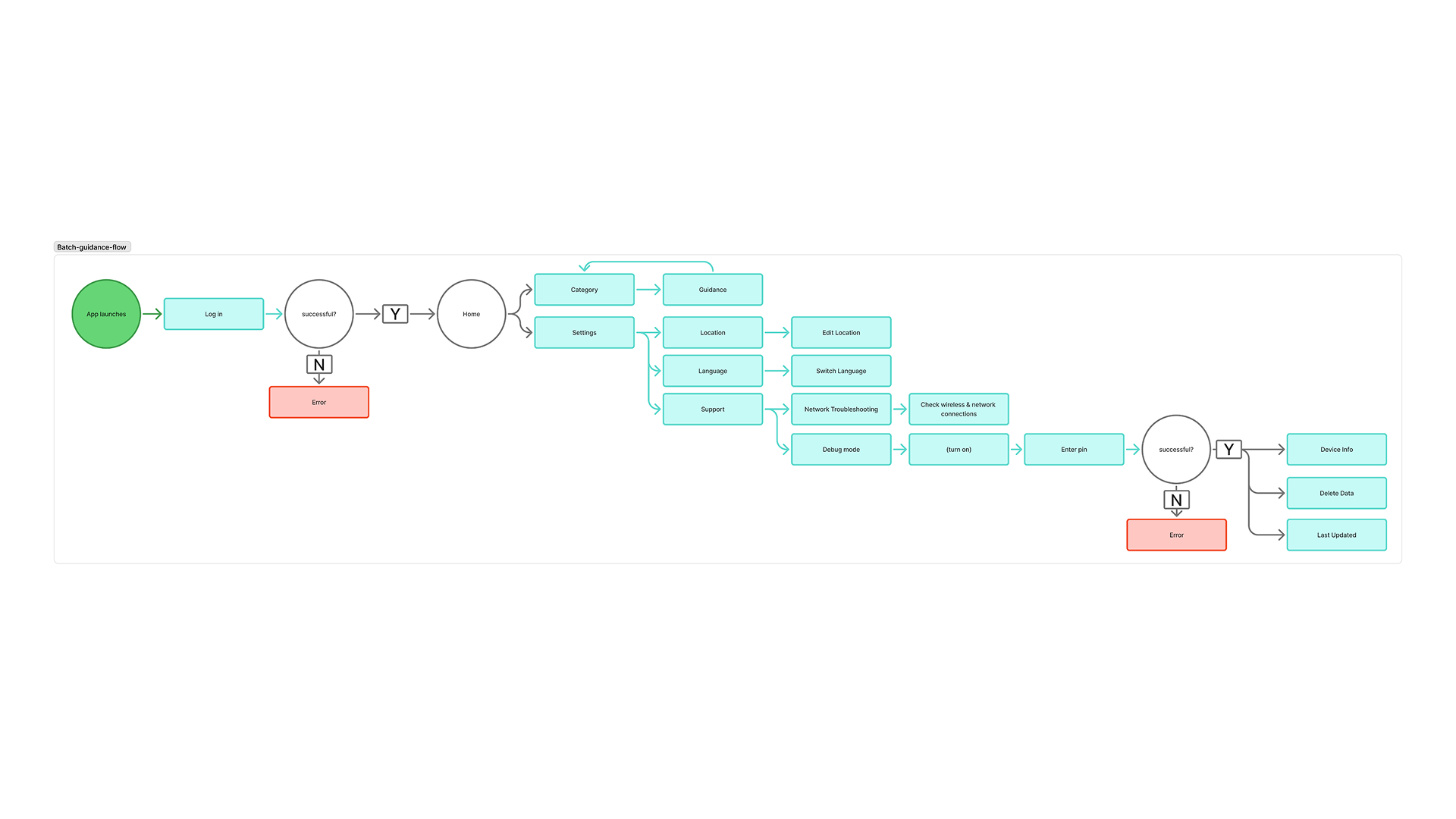
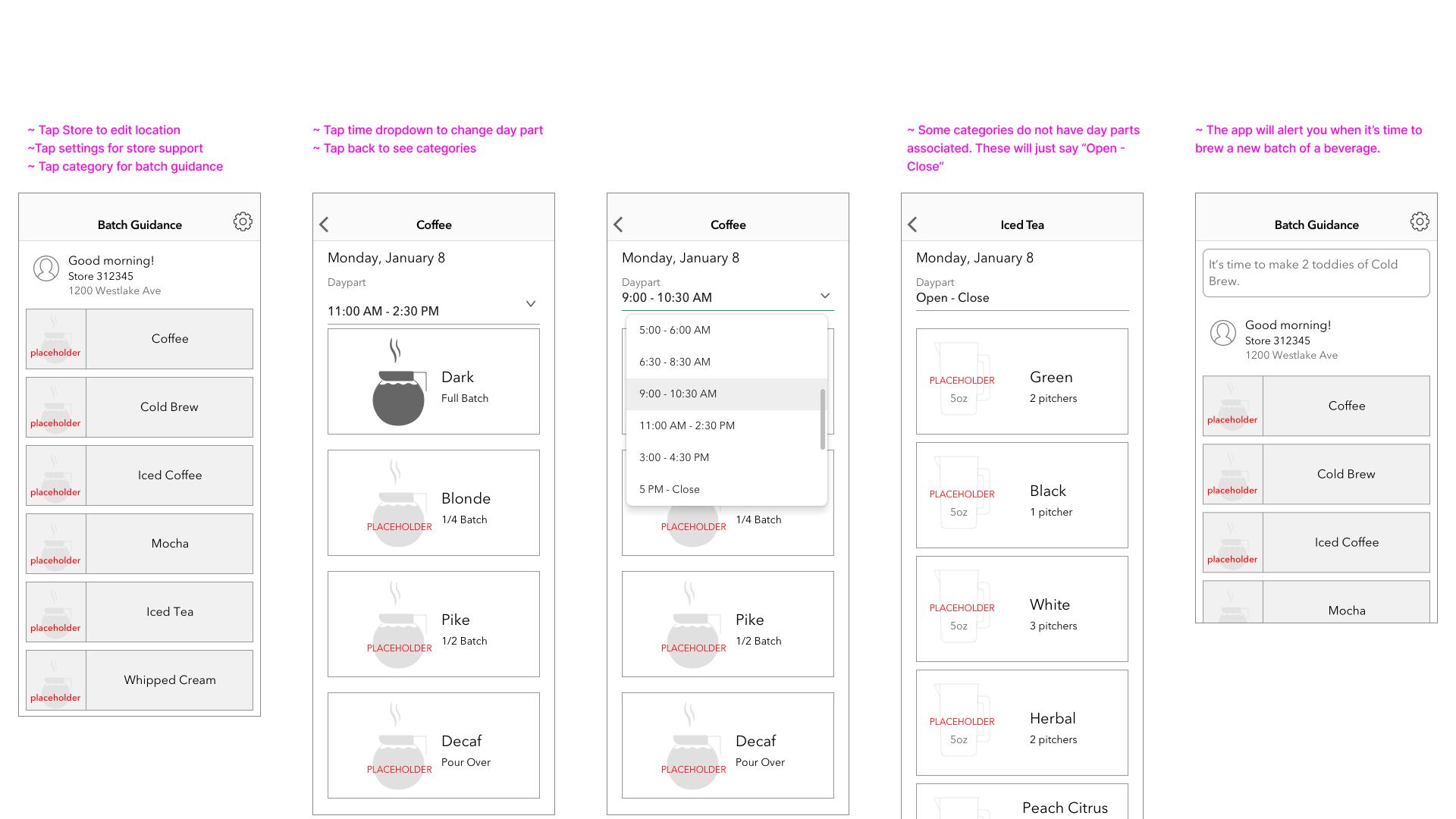
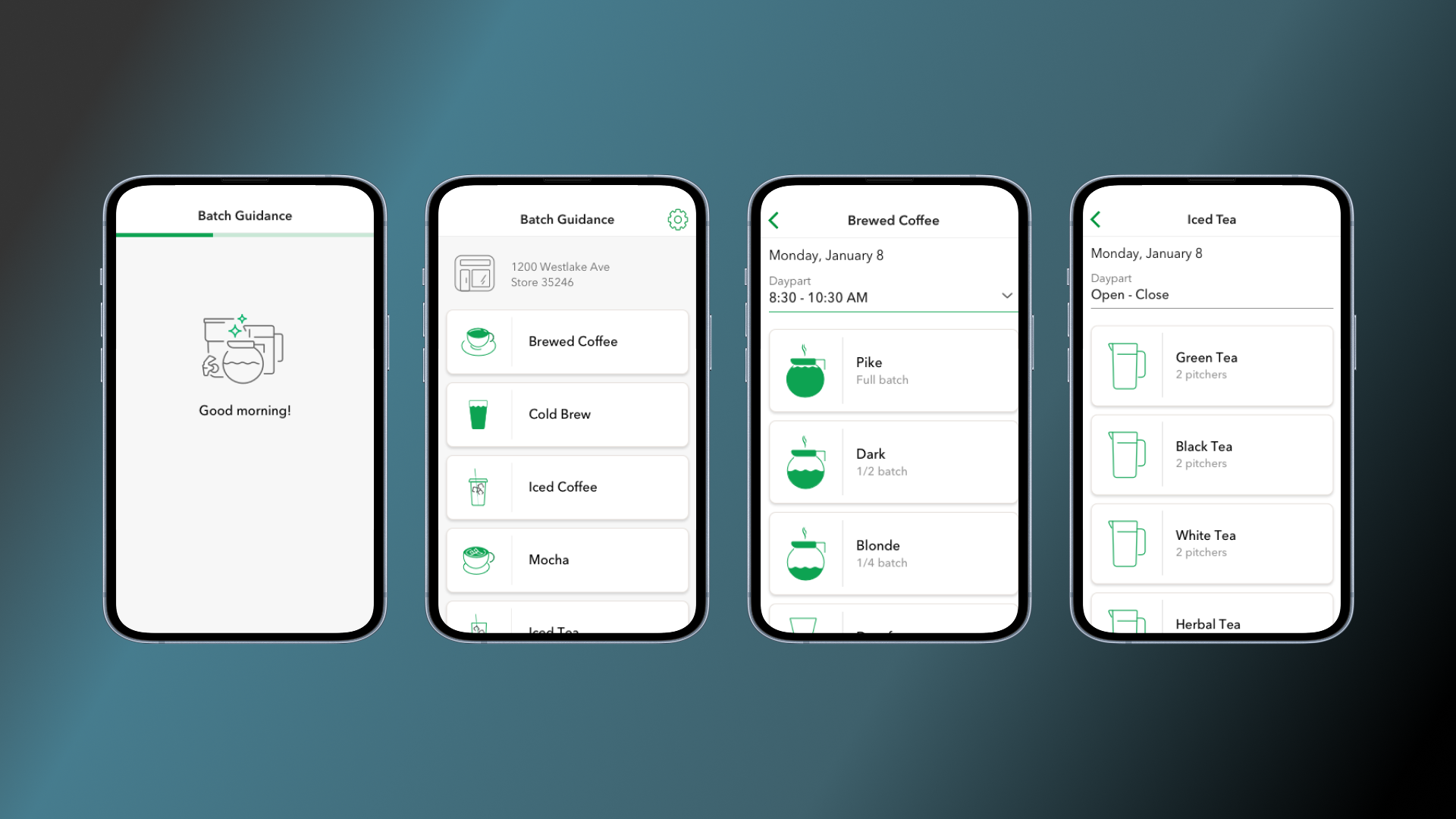
I started with a flow of the app, then sketched out a few different directions we could take. I did some quick paper prototypes to run past employees for feedback. Insights gained drove the direction of the designs. I worked closely with baristas to refine the app interactions, created prototypes to test on devices, and got it ready for development handoff. I worked closely with Product Management and Engineering to build this for all stores around the globe.
What did we learn?
Store employees found the app easy to use, and were using it more often now that hey had a digital version.
Result
A reduction in waste increased store revenue.