Internal tools: curation preview Tool
Preview Tool App
Background
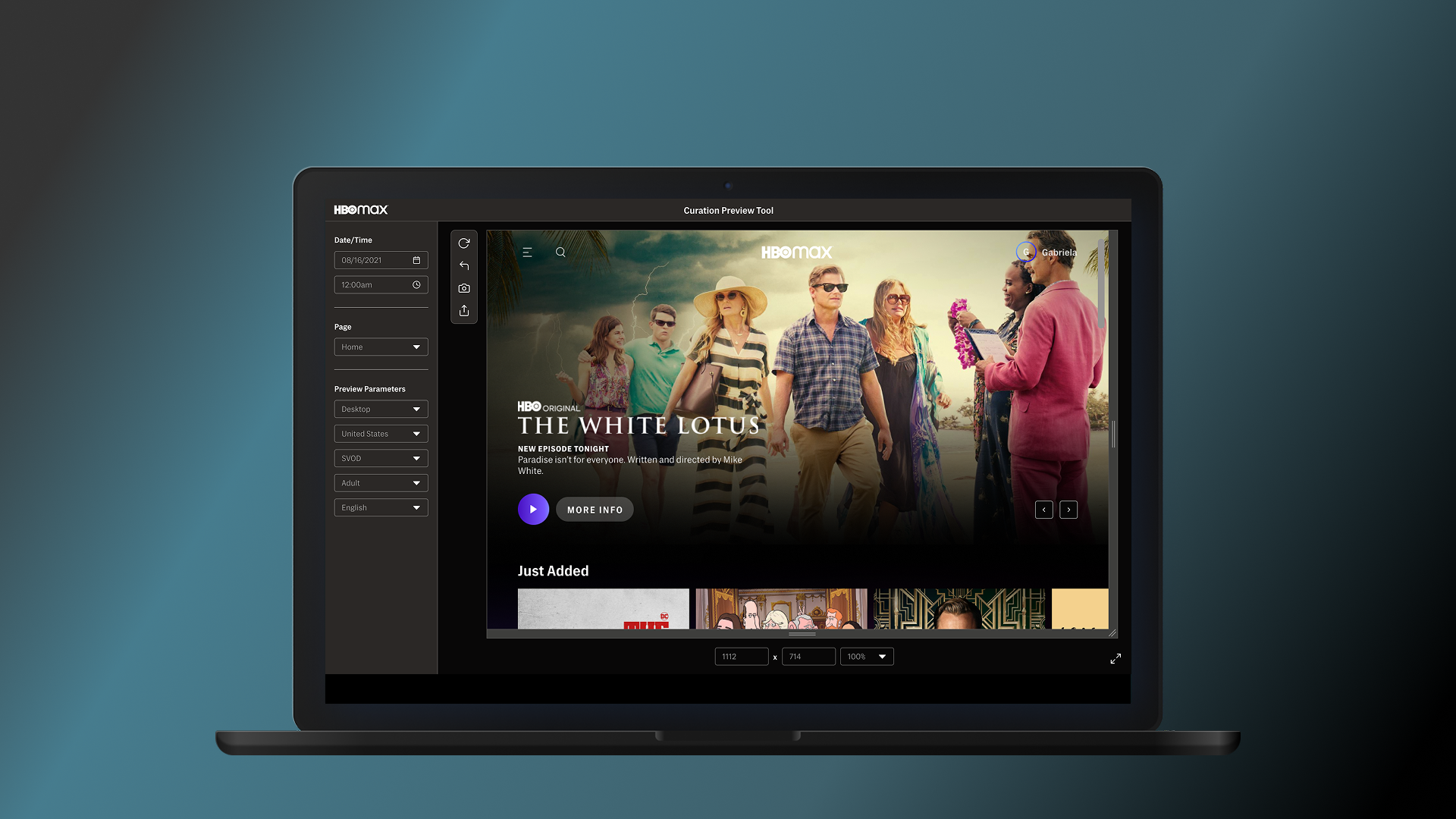
Publishers, Product Managers, and Designers needed a way to evaluate content and components placed on pages in the app. Users selected a time and date to preview content for, then either had to side load the app onto a device to preview, or previewed on the web. This method was tied to a user profile, which allowed users to validate content on actual devices in near real time.
Problem
The current functionality limited the parameters a user can evaluate as it requires users to have access to specific devices. (Phones, TVs, Tablets, etc.) This process requires users to jump between the tooling and the app on the device, creating a disjointed experience. This results in shortcuts being made to only preview on the web, where issues on other devices would get missed.
How might we make testing on various devices just as easy as using the desktop experience while accounting for devices the users don’t have direct access to?
Role
Team Lead - Managed the team, approved the designs, facilitated cross team communication, and presented final designs to executives.
Approach
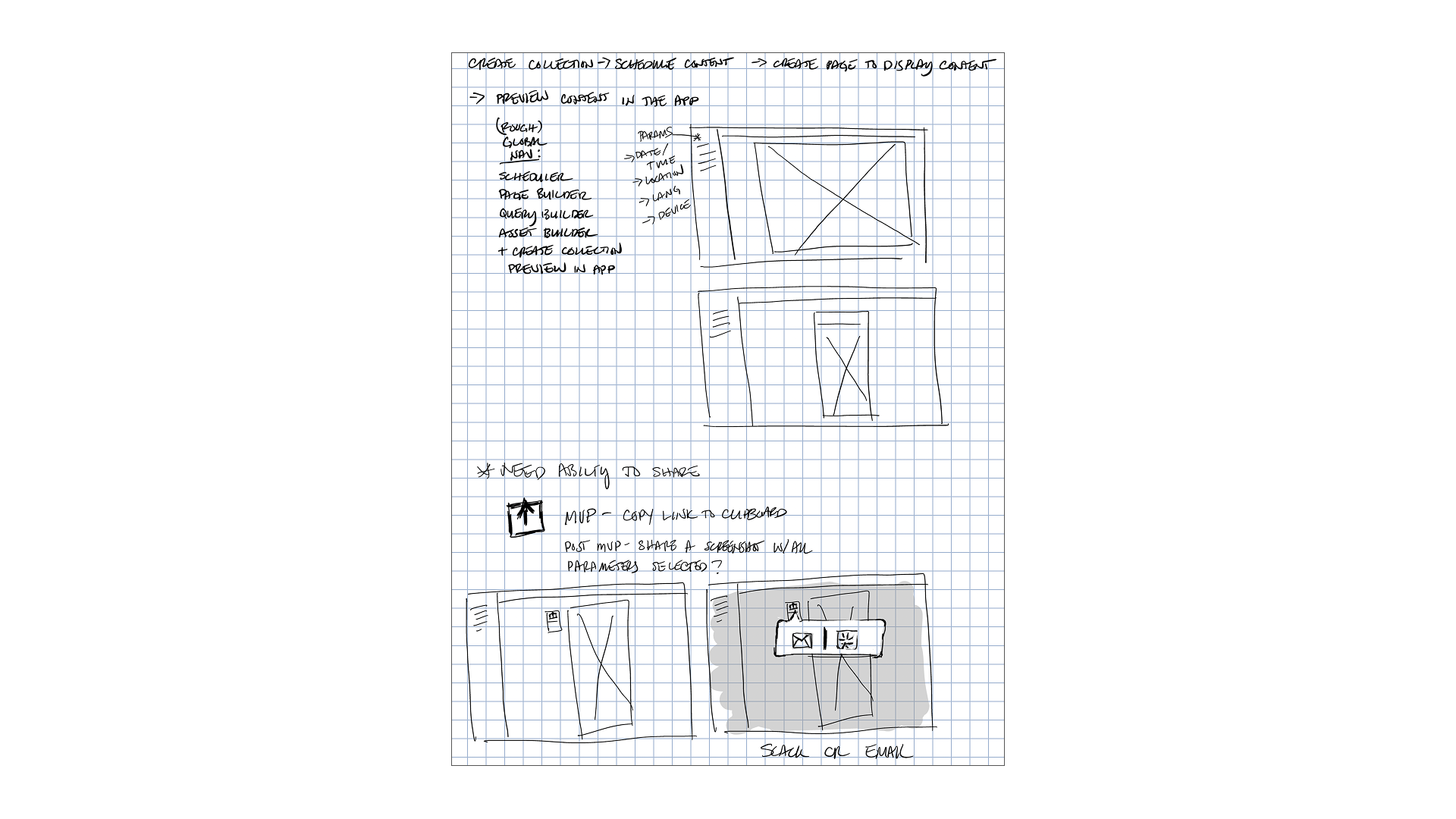
I started by gathering requirements and sketching out a direction we could take. I managed the production of the wireframes, prototype and mockups. We ran usability tests with a few folks around the company. The excitement for this tool was high, and we received positive feedback.
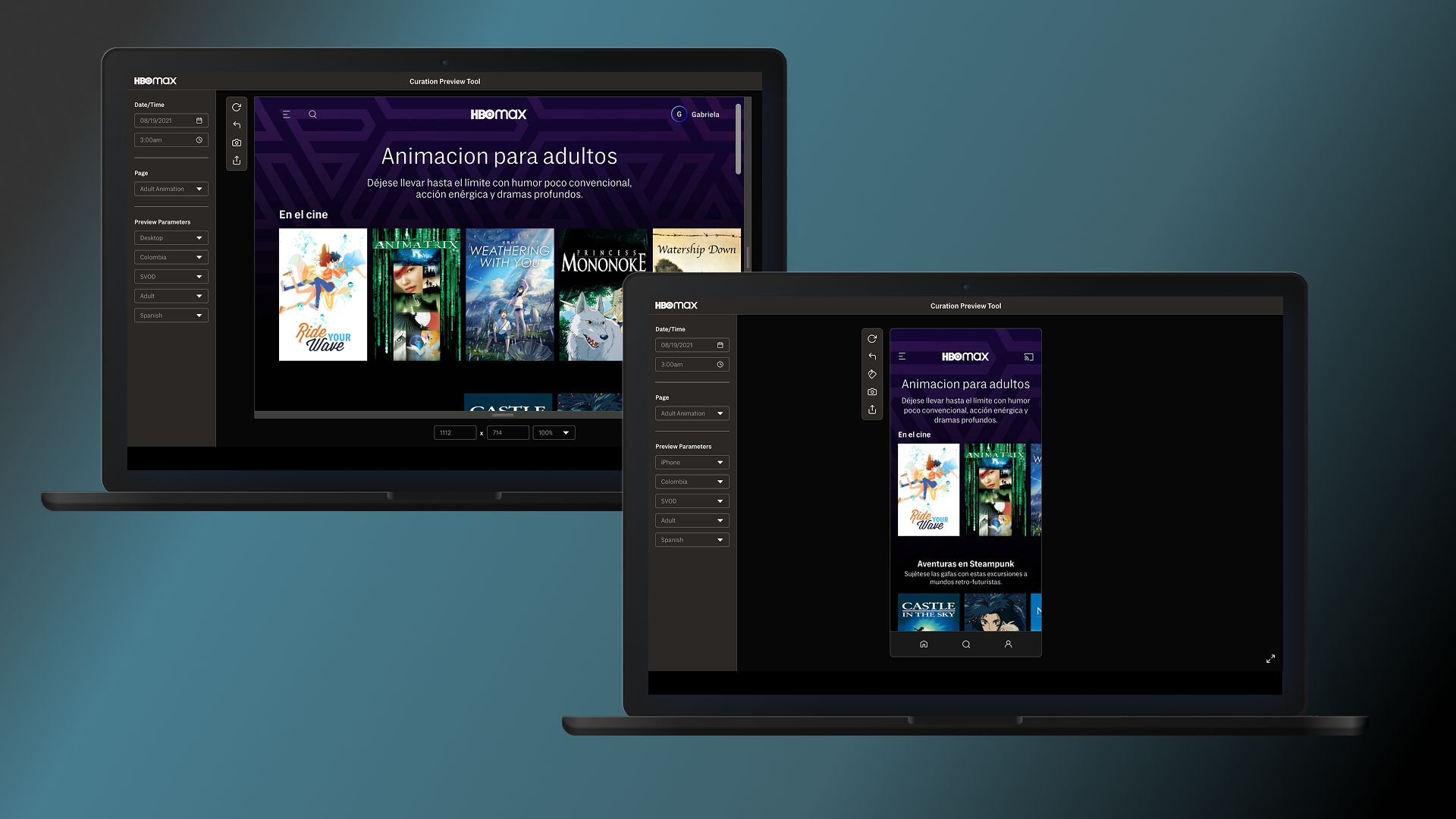
Our goals were to create an integrated experience that could be shared with a wide swath of users across the organization. We aimed to add functionality to better support a global experience (providing a way to choose a location as well as a language).
Results
Users of the tool were able to go to one tool to evaluate curations in real time, on all the devices we supported. This increased productivity and decreased the amount of errors hitting production, which resulted in a decrease in customer service calls.